Creating Custom Views With Screenshots
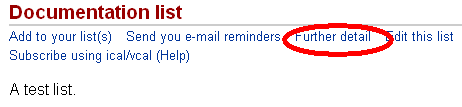
First, go to the list you’re interested in. Next, click the link ‘Further detail’ near the top of the page:

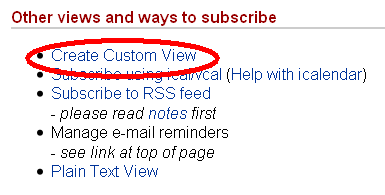
Select ‘Create custom view’:

And here are a set of examples of what some of the results look like:
default
table
minimalist
all details
|
![[Talks.cam]](https://talks.cam.ac.uk/images/talkslogosmall.gif?1209136071)